반응형
웹 개발자들에게 두개의 큰 축복이 내렸으니
FireBug는 차후 여력이 되면 포스팅하겠다.
jQuery Site : www.jquery.com
FireBug : www.getfirebug.com
단순히 수십줄의 자바스크립트를 한두개의 함수로 만들어 놓은 것 이상의 기능을 가지고 있다.
jQuery를 사용하기 위해서는 먼저 DOM(Document Object Model)을 이해해야 한다.
간단히 XML류의 문서들 구조를 객체 모델로 이해하는 것이다.
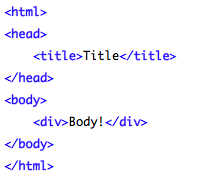
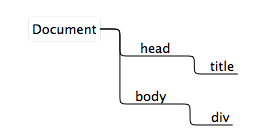
왼쪽의 HTML코드가 오른쪽처럼 객체들의 트리로 만들어졌다. 이렇게 객체 모델로 이해하는게 DOM되겠다.(개체가 하나 빠지긴 빠졌다. 뭘까??)
javascript를 사용하는 이유가 무엇인가?
정적인 html을 동적인 html로 바꿔주기 위함 아닌가!
그러면 가장 기본적인 것은 과연 무엇을 동적인 형태로 만들것이가이다.
정적인 문서에서 동적인 기능을 부여하고자 하는 대상 개체를 찾아야 한다는 것이다.
== 개체 찾기 : CSS 이용
해당 이름을 가지는 모든 개체들을 찾는 방법은 아래와 같다.

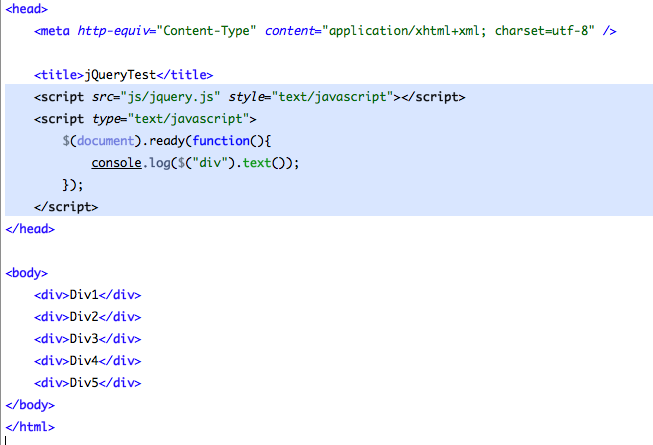
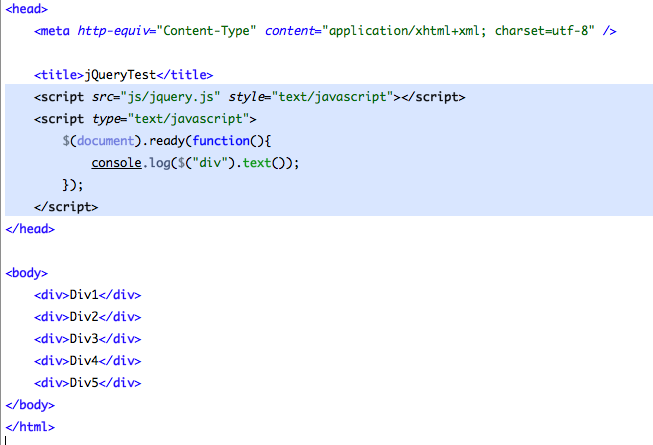
문서상의 모든 div개체(div태그)들을 찾아서[$("div")] 그 내용[text()]을 콘솔(FireBug의 기능)에 출력하는 단순한 코드이다. 콘솔에는 Div1Div2Div3Div4Div5가 출력된다.
이를 좀더 스마트하게 사용해보자.

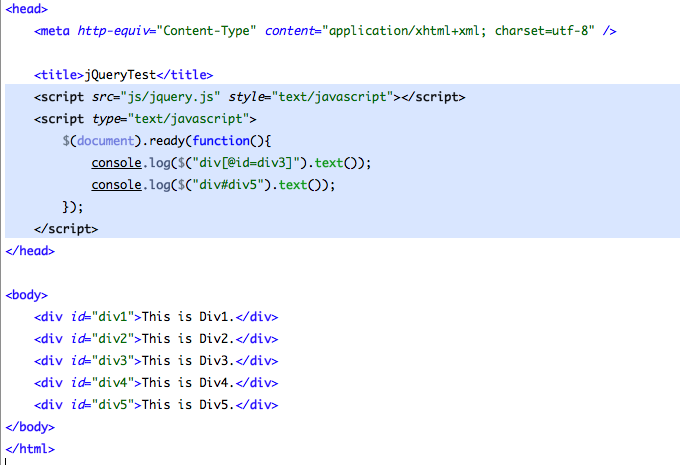
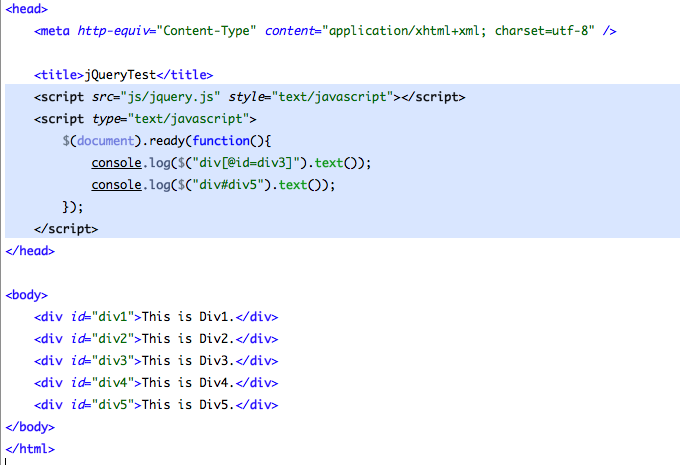
소스를 조금 수정했다. 각 div태그들은 id라는 어트리뷰트를 가지고 있고 그 내용이 조금 늘어났다.
id가 각각 div3[$("div[@id=div3]"]과 div5[$("div#div5")]인 개체를 찾아서 내용을 콘솔에 출력해주는 기능이다.
== 개체 찾기 : XPath 이용
XPath를 사용하는 방법이 있다.
신선함을 가지기 위해서 소스들 대폭 수정했다.
다음 세가지중 어디를 제일 방문하고 싶은가?

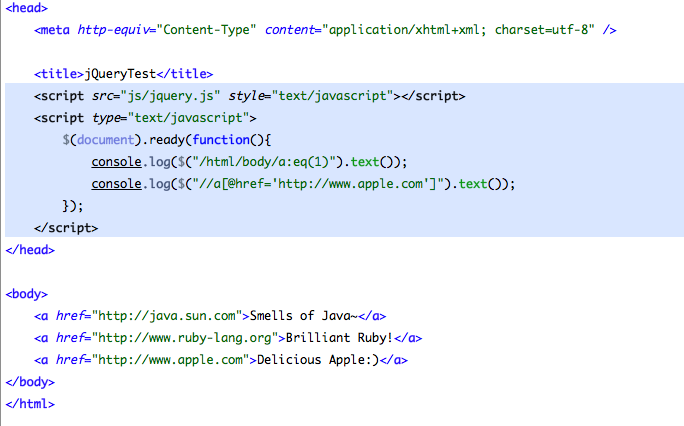
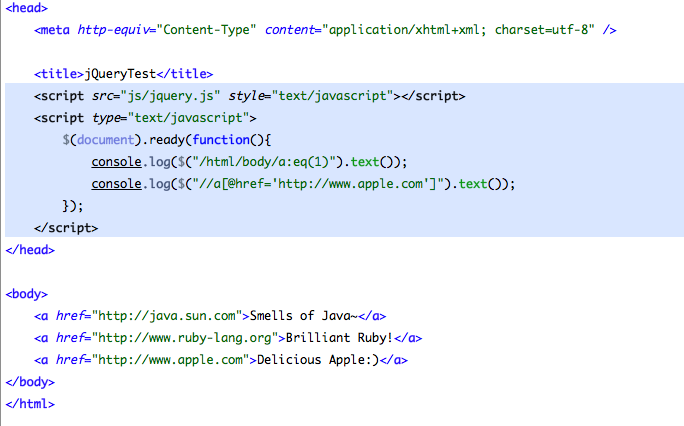
첫번째는 특정 개체(anchor태그, <a>)들을 찾아서[$("/html/body/a:eq(1)")] 그 중 1번 인덱스의 내용을 콘솔에 출력하는 코드이다.
결과는?Brilliant Ruby!이다. 왜? 인덱스는 0부터 시작이다.
두번째는 특정 링크가(http://www.apple.com) 걸린 anchor를 찾는 코드[$("//a[@href='http://www.apple.com']")]이다.
하나는 jQuery이고 다른 하나는 FireBug이다.
jQuery Site : www.jquery.com
FireBug : www.getfirebug.com
단순히 수십줄의 자바스크립트를 한두개의 함수로 만들어 놓은 것 이상의 기능을 가지고 있다.
jQuery를 사용하기 위해서는 먼저 DOM(Document Object Model)을 이해해야 한다.
간단히 XML류의 문서들 구조를 객체 모델로 이해하는 것이다.
 |
 |
왼쪽의 HTML코드가 오른쪽처럼 객체들의 트리로 만들어졌다. 이렇게 객체 모델로 이해하는게 DOM되겠다.(개체가 하나 빠지긴 빠졌다. 뭘까??)
javascript를 사용하는 이유가 무엇인가?
정적인 html을 동적인 html로 바꿔주기 위함 아닌가!
그러면 가장 기본적인 것은 과연 무엇을 동적인 형태로 만들것이가이다.
정적인 문서에서 동적인 기능을 부여하고자 하는 대상 개체를 찾아야 한다는 것이다.
== 개체 찾기 : CSS 이용
해당 이름을 가지는 모든 개체들을 찾는 방법은 아래와 같다.
$("Name")어찌보면 상당히 무식하지만서도 강력한 방법이다.

문서상의 모든 div개체(div태그)들을 찾아서[$("div")] 그 내용[text()]을 콘솔(FireBug의 기능)에 출력하는 단순한 코드이다. 콘솔에는 Div1Div2Div3Div4Div5가 출력된다.
이를 좀더 스마트하게 사용해보자.

소스를 조금 수정했다. 각 div태그들은 id라는 어트리뷰트를 가지고 있고 그 내용이 조금 늘어났다.
id가 각각 div3[$("div[@id=div3]"]과 div5[$("div#div5")]인 개체를 찾아서 내용을 콘솔에 출력해주는 기능이다.
== 개체 찾기 : XPath 이용
XPath를 사용하는 방법이 있다.
신선함을 가지기 위해서 소스들 대폭 수정했다.
다음 세가지중 어디를 제일 방문하고 싶은가?

첫번째는 특정 개체(anchor태그, <a>)들을 찾아서[$("/html/body/a:eq(1)")] 그 중 1번 인덱스의 내용을 콘솔에 출력하는 코드이다.
결과는?Brilliant Ruby!이다. 왜? 인덱스는 0부터 시작이다.
두번째는 특정 링크가(http://www.apple.com) 걸린 anchor를 찾는 코드[$("//a[@href='http://www.apple.com']")]이다.
반응형
'smells digital' 카테고리의 다른 글
| 맥에 PHP5설치.. (0) | 2007.08.08 |
|---|---|
| 윈도우에 PHP5, 아파치 설치 (1) | 2007.08.06 |
| MetaBBS ?? (0) | 2007.04.18 |
| MoniWiki 설치 (0) | 2007.03.21 |
| Flex?? (0) | 2007.03.07 |

