반응형
MoniWiki를 설치했다(ftp로 업로드 하는게 전부다).
문제는 그 이후.
아직 맘에 드는 tutorial을 발견하지 못해서 여기저기 기웃거리며 조금씩 찾아서 적용시키고 있다.
= Login 기능
config.php에 다음의 내용을 추가한다.
ACL을 이용해서 보안 설정을 할 수도 있습니다.
= RecentChange 만들기
RecentChange도 역시 하나의 위키 페이지이다. 이 페이지내에 RecentChange매크로를 이용해서 이 기능을 완성한다.
= TitleIndex 만들기
TitleIndex도 역시 아래의 매크로를 이용해서 만든다.
= File 업로드, 리스트 확인
다음의 매크로를 이용한다.
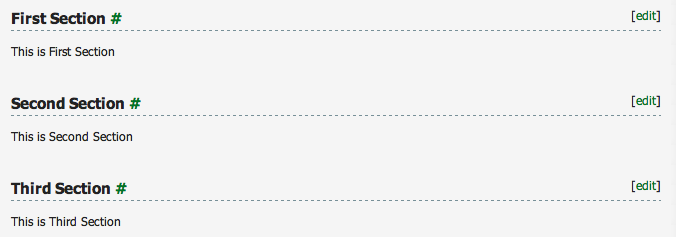
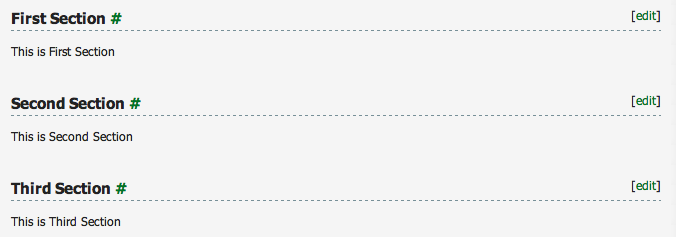
= Section 단위 편집
Section 단위로 편집하는 기능이다.

config.php의 use_sectionedit의 값을 1로 한다.
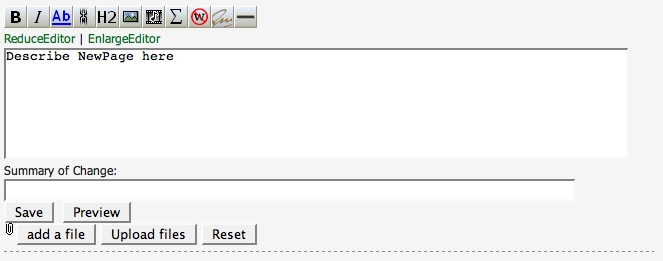
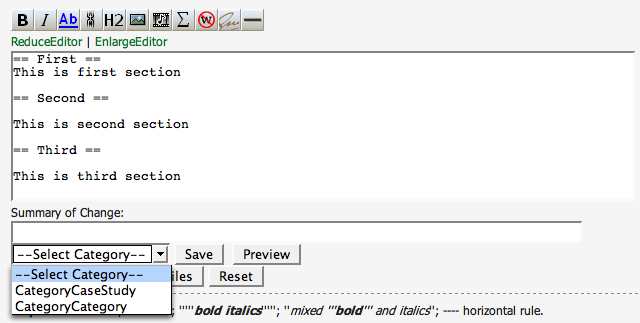
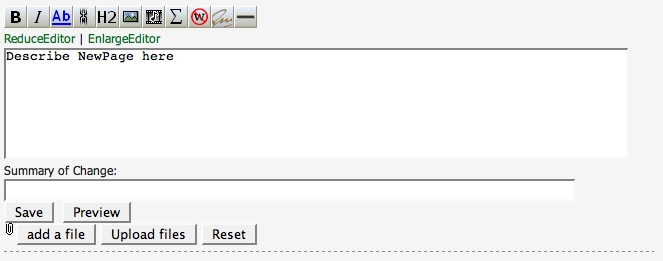
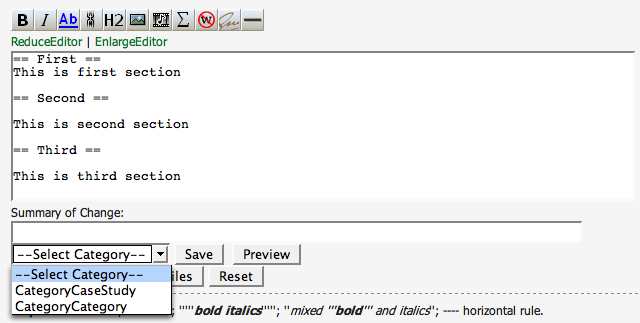
= Editor 설정하기
 위와 같은 형태를 갖추기 위해서 EditTextForm페이지를 만들거나 수정한다.
위와 같은 형태를 갖추기 위해서 EditTextForm페이지를 만들거나 수정한다.
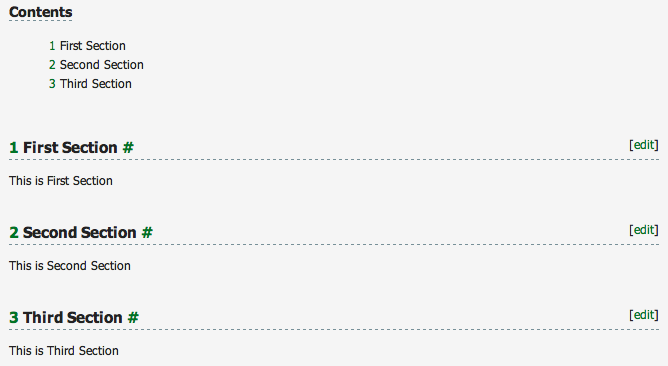
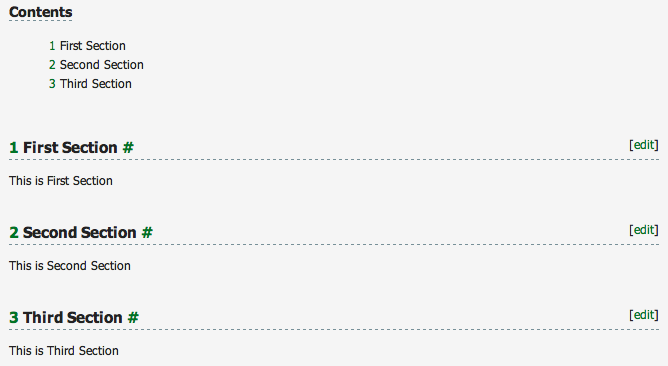
= TOC(Table Of Contents) 만들기

편집기에 [[TableOfContents]] 매크로를 사용한다.(편집기에 저렇게 적으면 된다.)
== Category 사용
CategoryCategory 페이지를 만들면 편집기에 Category 설정 페이지가 나온다.

CategoryCategory 페이지는
== FindPage
문제는 그 이후.
아직 맘에 드는 tutorial을 발견하지 못해서 여기저기 기웃거리며 조금씩 찾아서 적용시키고 있다.
= Login 기능
config.php에 다음의 내용을 추가한다.
$security_class='needtologin';needtologin외에도 mustlogin, desktop, wikimaster 모듈이 있습니다.
ACL을 이용해서 보안 설정을 할 수도 있습니다.
= RecentChange 만들기
RecentChange도 역시 하나의 위키 페이지이다. 이 페이지내에 RecentChange매크로를 이용해서 이 기능을 완성한다.
[[RecentChanges(comment,table)]]
= TitleIndex 만들기
TitleIndex도 역시 아래의 매크로를 이용해서 만든다.
[[TitleIndex]]
= File 업로드, 리스트 확인
다음의 매크로를 이용한다.
[[UploadFile]] // 파일 업로드
[[UploadedFiles]] // 저장된 파일들 리스트 출력
= Section 단위 편집
Section 단위로 편집하는 기능이다.

config.php의 use_sectionedit의 값을 1로 한다.
== Section ==
= Editor 설정하기

[[EditToolbar]] // 툴바
#editform // 에디터 영역
[[UploadForm]] // 파일 업로드 툴바들
---- // 구분선
[[EditHints]] // 편집 힌트들
= TOC(Table Of Contents) 만들기

편집기에 [[TableOfContents]] 매크로를 사용한다.(편집기에 저렇게 적으면 된다.)
== Category 사용
CategoryCategory 페이지를 만들면 편집기에 Category 설정 페이지가 나온다.

CategoryCategory 페이지는
[[PageList(^Category.*)]]처럼 만들면, 모든 Category가 나열된다.
== FindPage
Go To(If you know the name)
[[GoTo]]
Title Search
[[TitleSearch]]
Full Search
[[FullSearch]]
반응형
'smells digital' 카테고리의 다른 글
| 맥에 PHP5설치.. (0) | 2007.08.08 |
|---|---|
| 윈도우에 PHP5, 아파치 설치 (1) | 2007.08.06 |
| MetaBBS ?? (0) | 2007.04.18 |
| 웹 개발자들에게 어린 축복 jQuery. (0) | 2007.03.31 |
| Flex?? (0) | 2007.03.07 |